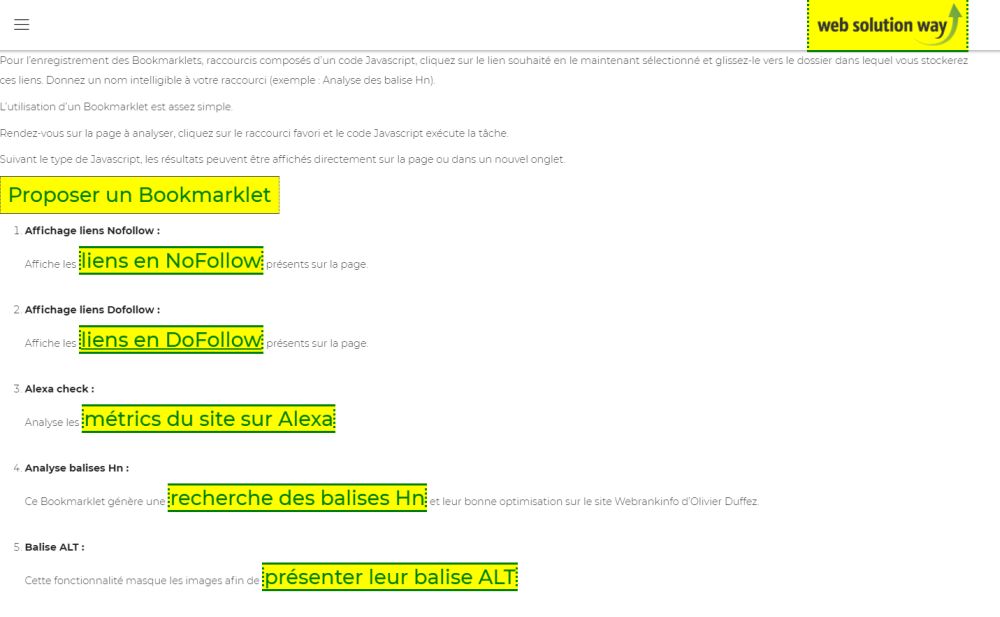
Pourquoi faire une liste des Bookmarklets SEO ?
Actifs sur la toile depuis le début des années 2000, notre expertise dans le domaine du référencement naturel nous a permis de mettre à l'épreuve de nombreux Bookmarklets et scripts en JavaScript, ajoutés aux favoris de navigateurs tels que Chrome ou Firefox. Certains d'entre eux se sont avérés extrêmement puissants et méritent certainement votre attention. Cependant, il est crucial de s'interroger sur leurs fonctionnalités concrètes, leurs avantages par rapport à la concurrence, leur fiabilité et leur facilité d'installation.
Notre intention en dressant cette liste n'est pas de les comparer directement les uns aux autres, mais plutôt de les présenter par ordre alphabétique, de manière à ce que vous puissiez vous forger votre propre opinion sur le sujet et sélectionner uniquement les Bookmarklets qui répondent réellement à vos besoins spécifiques.
Chaque Bookmarklet propose des fonctionnalités particulières qui peuvent être d'une grande aide pour améliorer le référencement de vos sites web. Certains se concentrent sur l'analyse approfondie de la structure des pages, d'autres sont spécialisés dans l'optimisation des mots-clés, tandis que certains permettent de suivre en temps réel les performances de votre site.
Si vous avez connaissance d'un Bookmarklet méritant d'être présent sur cette page, n'hésitez pas à nous en faire part via notre formulaire de contact.
Chacune de ces extensions propose des fonctionnalités spécifiques qui peuvent vous aider à améliorer le référencement de vos sites web. Certaines offrent des analyses détaillées de la structure des pages, d'autres se concentrent sur l'optimisation des mots-clés, tandis que certaines permettent de suivre les performances de votre site au fil du temps.
Pour déterminer les avantages de chaque Bookmarklet, il est essentiel de les tester et de les évaluer en fonction de vos objectifs de référencement. Vous pouvez prendre en compte des critères tels que la simplicité d'utilisation, la précision des informations fournies, la fréquence des mises à jour et le niveau de support proposé par les développeurs.
Gardant à l'esprit que chaque projet et chaque site web est unique, vous serez ainsi en mesure d'identifier les Bookmarklets qui correspondent le mieux à vos besoins spécifiques en matière de référencement. L'objectif ultime étant de disposer d'outils fiables et performants pour améliorer la visibilité, optimiser le contenu de vos pages et le classement de vos sites sur les moteurs de recherche, et ainsi atteindre vos objectifs en ligne de manière optimale.
Comment installer un Bookmarklet dans ses favoris
L'installation d'un Bookmarklet est généralement un processus simple et rapide. Voici les étapes à suivre pour les installer dans votre navigateur :
- Sélectionnez le Bookmarklet
- Copiez le code JavaScript qui le compose
- Créez un nouveau favori (Ctrl + D" (sur Windows/Linux) ou "Cmd + D" (sur Mac) pour ajouter un favori.
- Nommez le favori d'un nom significatif
- Collez le code JavaScript dans l'URL du favori
- Enregistrez le favori
Une fois que vous avez suivi ces étapes, le Bookmarklet est installé dans votre navigateur. Pour l'utiliser, il vous suffit de cliquer sur le favori correspondant lorsque vous êtes sur une page web que vous souhaitez analyser ou optimiser.
Il est important de noter que les Bookmarklets sont généralement des outils de petite taille et ne nécessitent pas d'installation de logiciel supplémentaire. Ils peuvent être facilement supprimés ou modifiés en accédant à la gestion de vos favoris dans votre navigateur.
Pour plus de facilité, créer un dossier "Bookmarklets" afin d'y lister ces outils.
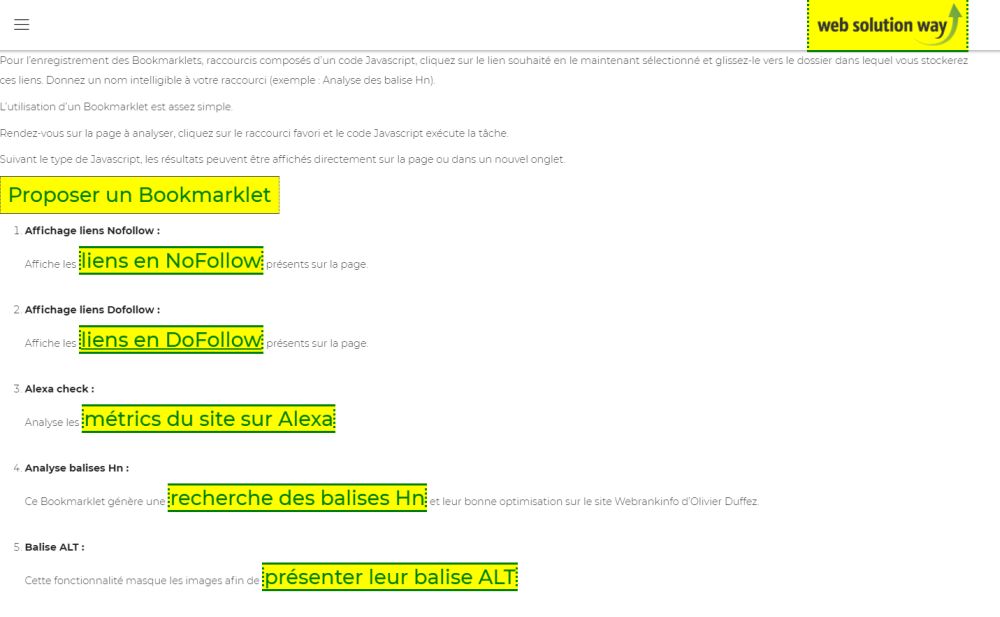
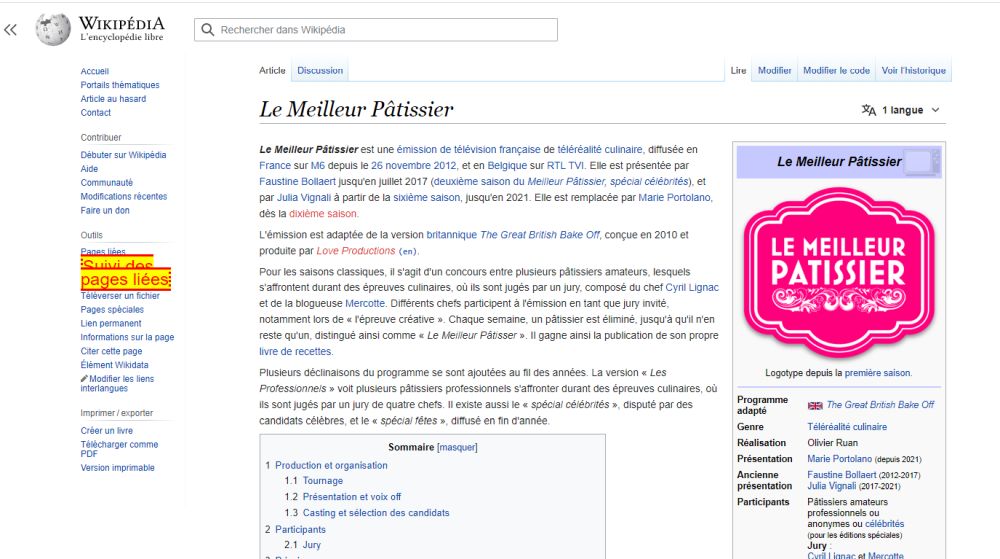
Affichage liens Nofollow

Code pour afficher les liens en NoFollow présents sur la page
javascript:var%20t=document.getElementsByTagName('a');for(i=0;i%3ct.length;i++)%7bif((t[i].rel.toLowerCase()=='nofollow')%20|%20(t[i].rel.toLowerCase()=='external%20nofollow'))%7bvoid(t[i].style.color='red');void(t[i].style.background='yellow');void(t[i].style.borderStyle='solid%20dotted');void(t[i].style.fontSize='2em');%7d%7d
Affichage liens Dofollow

Code pour afficher les liens en DoFollow présents sur la page.
javascript:var%20t=document.getElementsByTagName('a');for(i=0;i%3ct.length;i++)%7bif((t[i].rel.toLowerCase()!='nofollow')%20|%20(t[i].rel.toLowerCase()!='external%20nofollow'))%7bvoid(t[i].style.color='green');void(t[i].style.background='yellow');void(t[i].style.borderStyle='solid%20dotted');void(t[i].style.fontSize='2em');%7d%7d
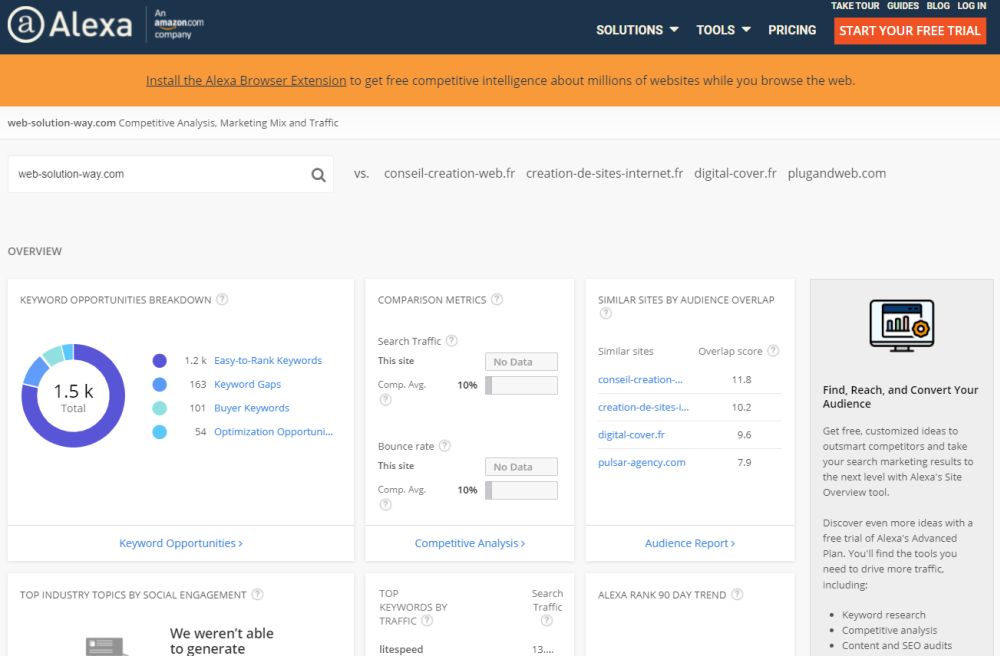
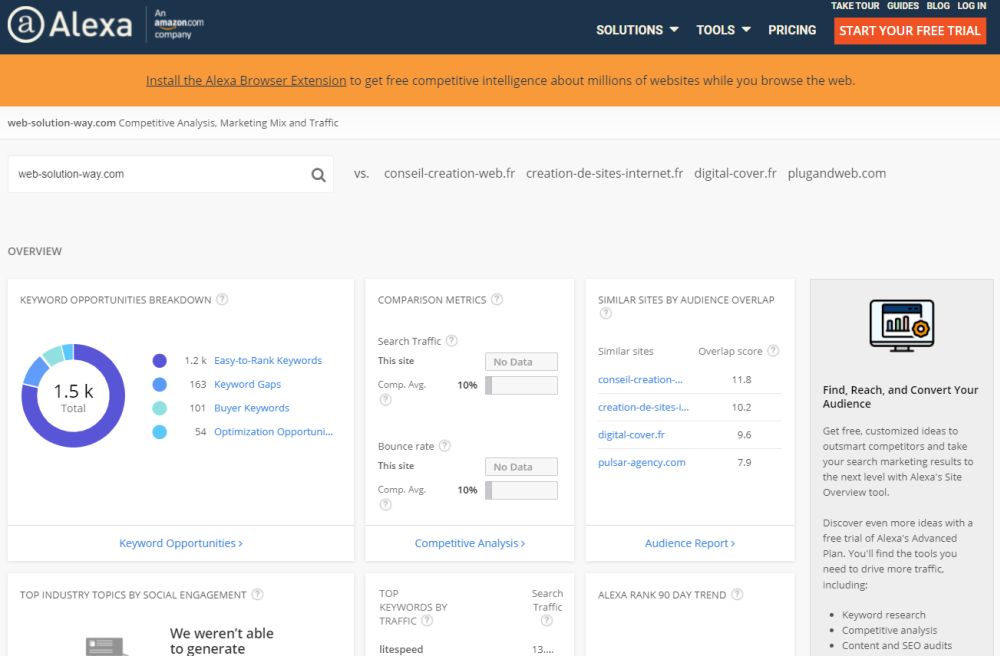
Alexa check

javascript:(function()%7b%20window.open('http://www.alexa.com/siteinfo/'+location.hostname)%7d)();
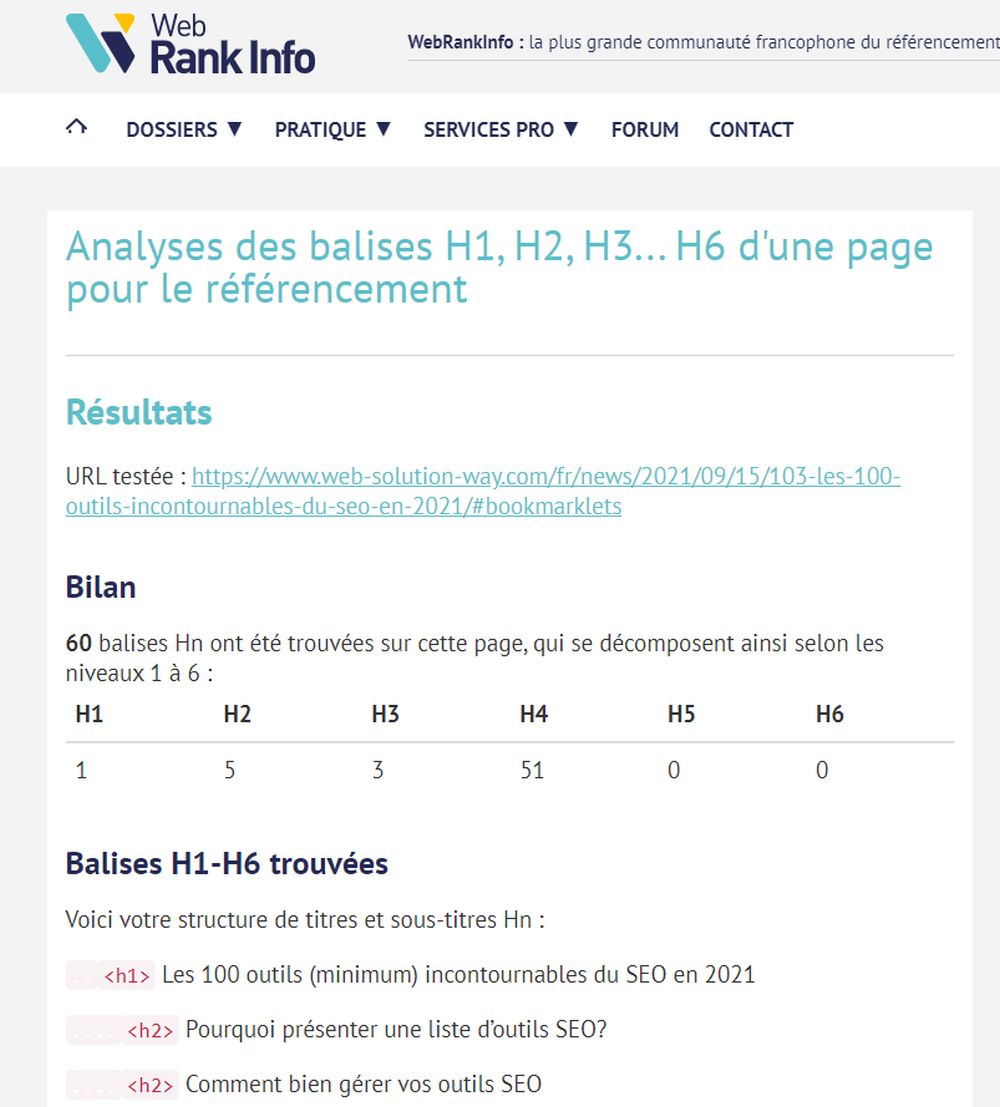
Analyse balises Hn
javascript:(function()%7bwindow.open('https://www.webrankinfo.com/outils/balises-h1-h6.php?url='+encodeURIComponent(location.href),%20'_newtab');%7d());
Balise ALT
javascript:(function()%7bfunction%20toArray%20(c)%7bvar%20a,%20k;a=new%20Array;for%20(k=0;%20k%20%3c%20c.length;%20++k)a[k]=c[k];return%20a;%7dvar%20images,%20img,%20altText;images=toArray(document.images);for%20(var%20i=0;%20i%20%3c%20images.length;%20++i)%7bimg=images[i];altText=document.createTextNode(img.alt);img.parentNode.replaceChild(altText,%20img)%7d%7d)();
Broken Links Checker
javascript:(function()%7b%20window.open('http://validator.w3.org/checklink?uri='+encodeURIComponent(location.href)+'&hide_type=all&depth=&check=Check')%7d)();
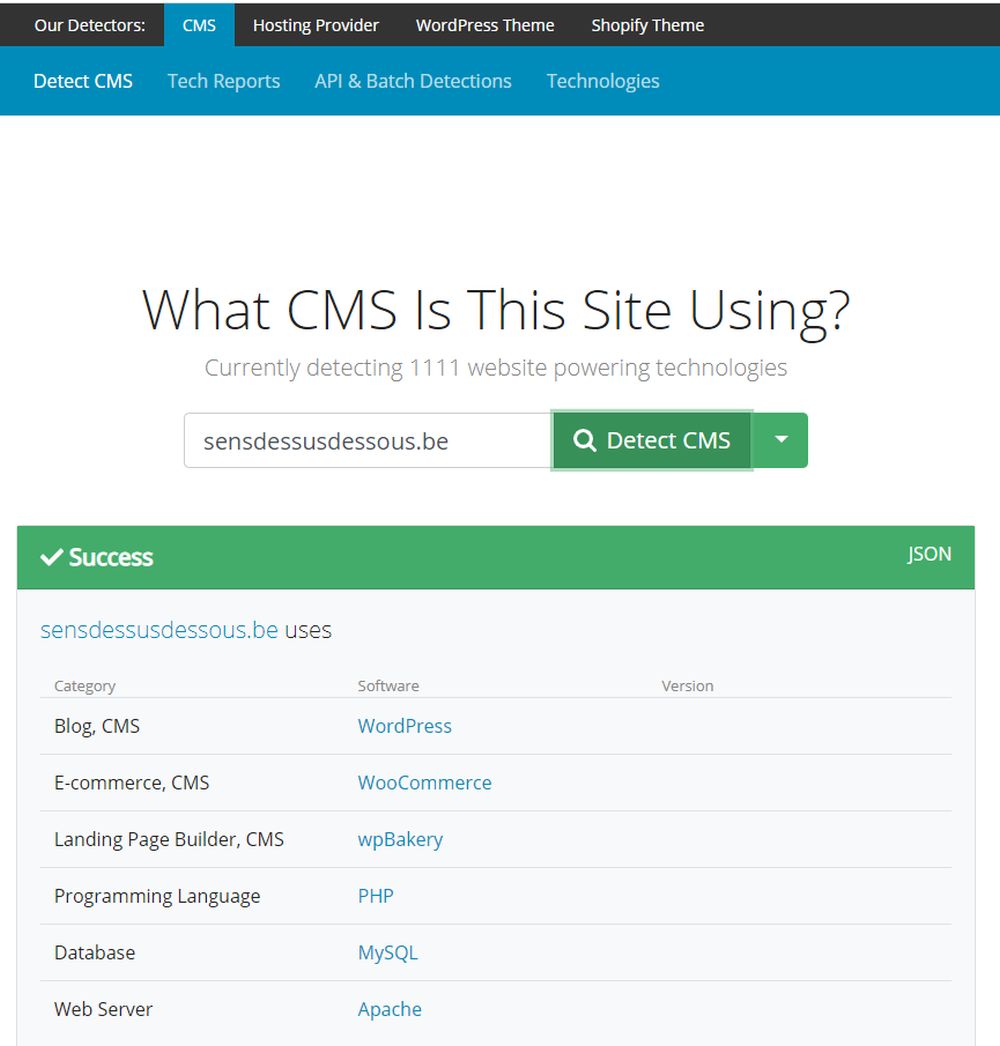
CMS du site
javascript:(function()%7bwindow.open('https://whatcms.org/?s='+location.hostname,%20'_newtab');%7d());
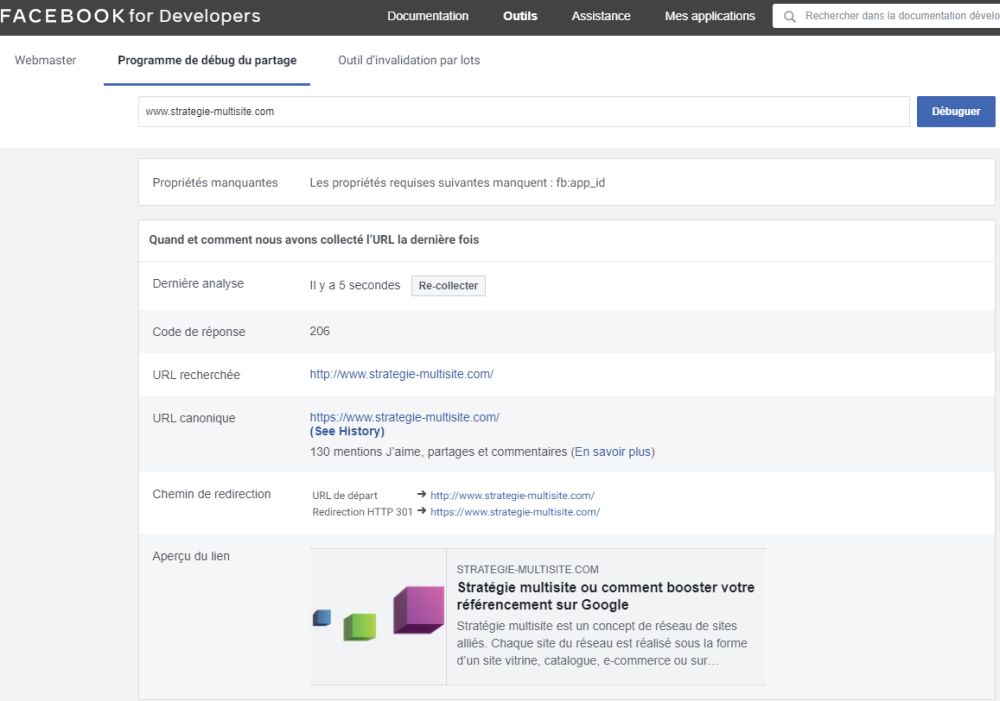
Crawler Facebook
javascript:(function()%7bwindow.open('https://developers.facebook.com/tools/debug/sharing/?q='+encodeURIComponent(location.href),%20'_newtab');%7d());
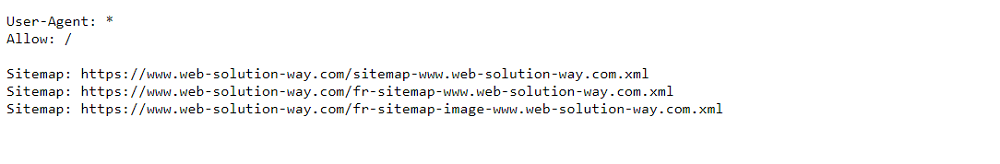
Fichier robots

Code pour afficher le robots.txt derrière le nom de domaine
javascript:(function()%7bwindow.open(location.protocol+'//'+location.host+'/robots.txt',%20'_newtab');%7d());
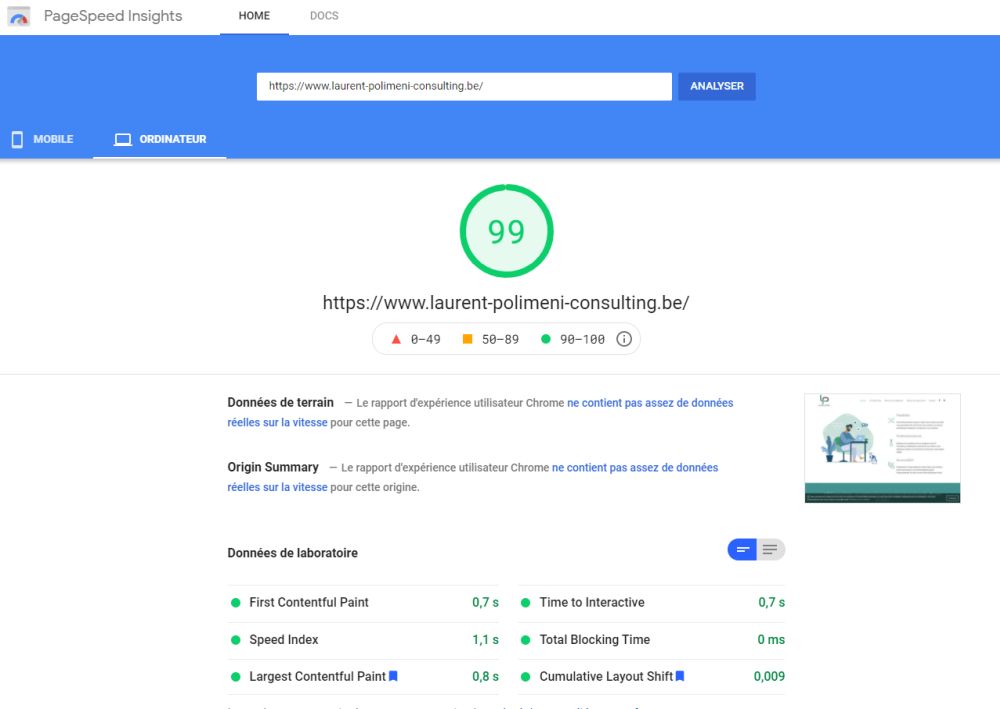
Google PageSpeed Insights
javascript:(function()%7bwindow.open('https://developers.google.com/speed/pagespeed/insights/?url='+encodeURIComponent(location.href),%20'_newtab');%7d());
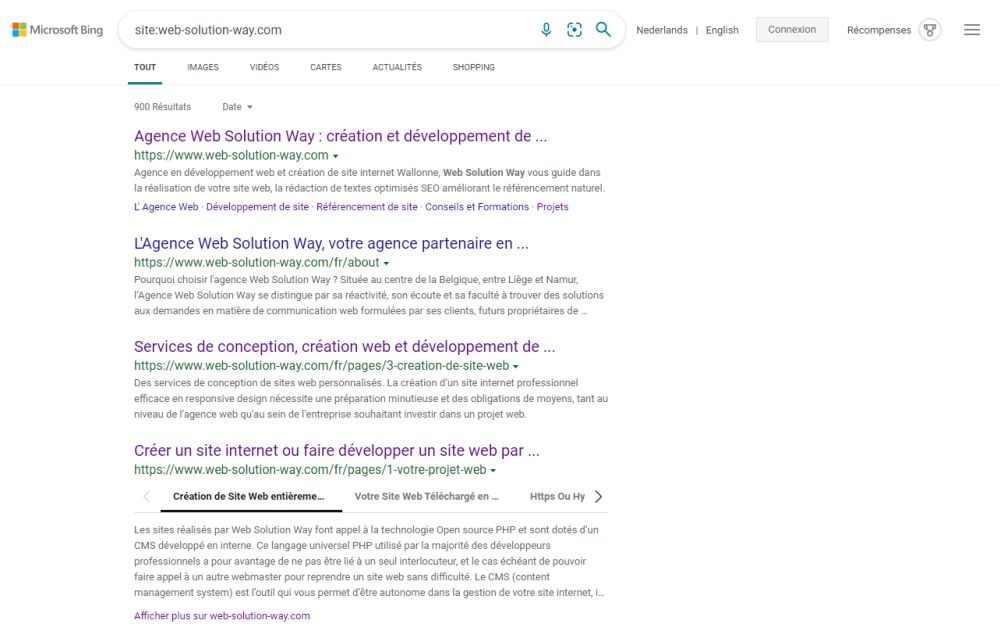
Indexation Bing
 Code pour afficher les résultats « site: » devant l’URL analysée
Code pour afficher les résultats « site: » devant l’URL analysée
javascript:void(window.open(%27http://www.bing.com/search?q=site:%27+document.domain.replace(%27www.%27,%27%27),%27_blank%27));
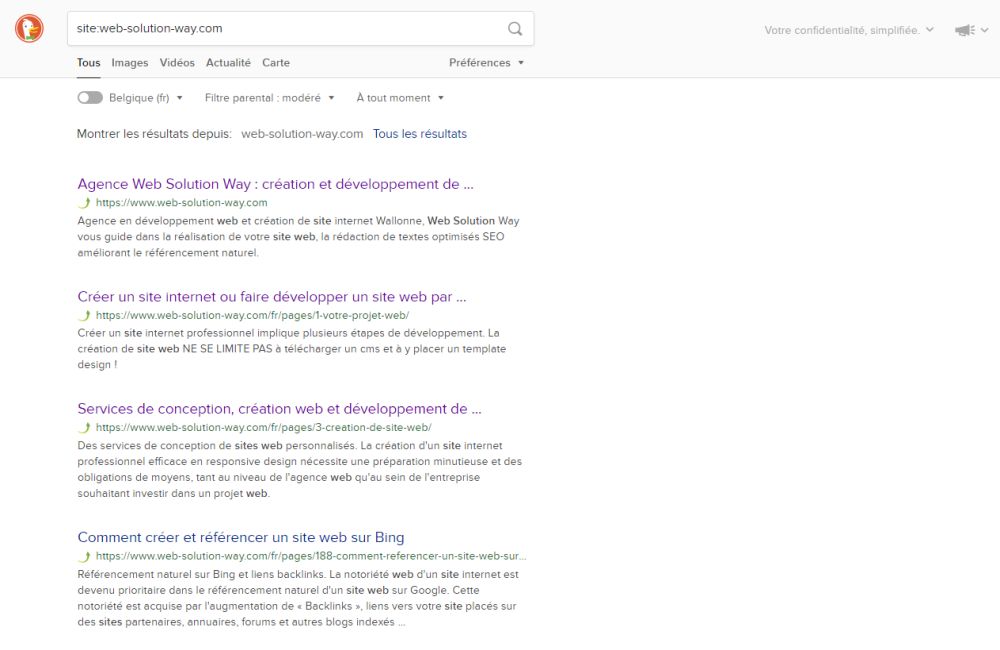
Indexation DuckDuckGo
 Code pour afficher « site: » devant l’URL analysée et vérifier le nombre de pages indexées sur DuckduckGo.
Code pour afficher « site: » devant l’URL analysée et vérifier le nombre de pages indexées sur DuckduckGo.
javascript:void(window.open(%27https://duckduckgo.com/?q=site:%27+document.domain.replace(%27www.%27,%27%27),%27_blank%27));
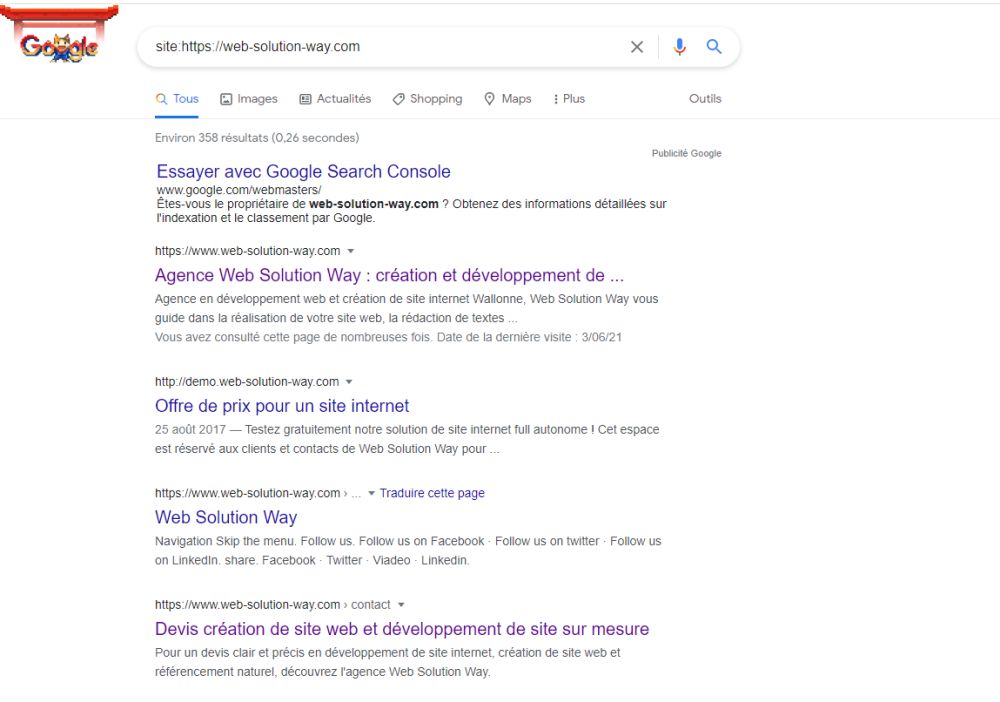
Indexation Google

Code pour afficher « site: » devant l’URL analysée et vérifie le nombre de pages indexées sur Google.
javascript:(function()%7bwindow.open('https://www.google.fr/search?q=site:'+location.protocol+'//'+location.hostname.replace('www.',''),%20'_newtab');%7d());
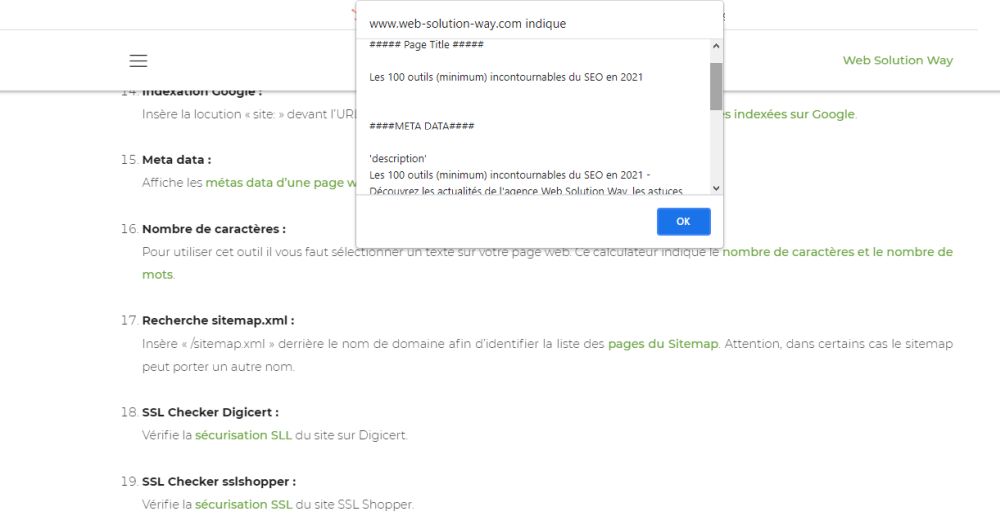
Meta data
javascript:(function()%7bvar%20url%20=%20document.location;%20var%20meta%20=%20document.getElementsByTagName('meta');%20var%20found%20=%20'Not%20Found';%20var%20title%20=%20document.title;var%20output%20=%20'';output%20=%20'
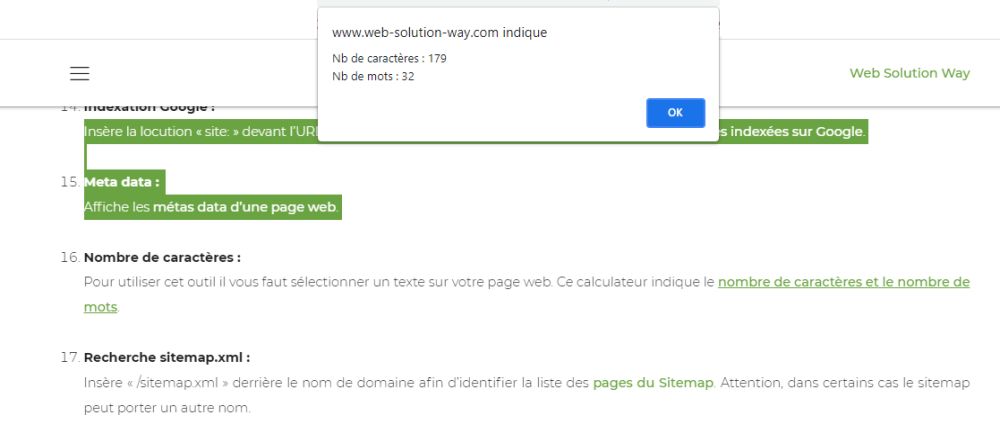
Nombre de caractères
javascript:(function(){function f(d){var t;if(d.getSelection)t=d.getSelection();else if(d.selection)t=d.selection.createRange();if(t.text!=undefined)t=t.text;if(!t||t==''){var a=d.getElementsByTagName('textarea');for(var i=0;i<a.length;++i){if(a[i].selectionStart!=undefined&&a[i].selectionStart!=a[i].selectionEnd){t=a[i].value.substring(a[i].selectionStart,a[i].selectionEnd);break;}}} return t;};function g(d){var t;try{t=f(d);}catch(e){};if(!t||t==''){var fs=d.getElementsByTagName('frame');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;} if(!t||t.toString()==''){fs=d.getElementsByTagName('iframe');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;}}}return t;};var t=g(document);if(!t||t=='')alert('Veuillez d'abord sélectionner du texte');else alert('Nb de caractères : '+t.toString().length+' Nb de mots : '+t.toString().match(/(S+)/g).length);})()">Nombre de caractères et mots du texte sélectionné
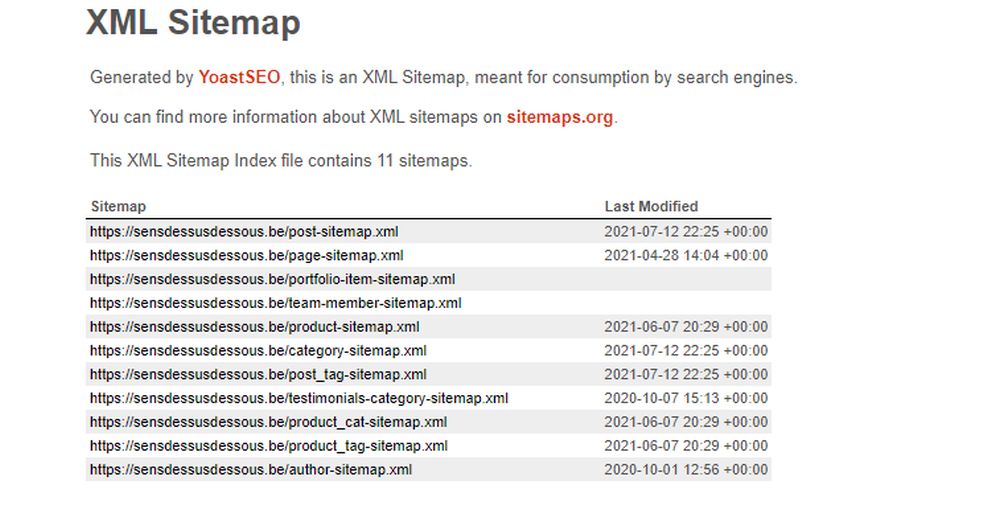
Recherche sitemap.xml

Code pour insérer « /sitemap.xml » derrière le nom de domaine.
Attention, dans certains cas le sitemap peut porter un autre nom.
javascript:(function()%7bwindow.open(location.protocol+'//'+location.host+'/sitemap.xml',%20'_newtab');%7d());
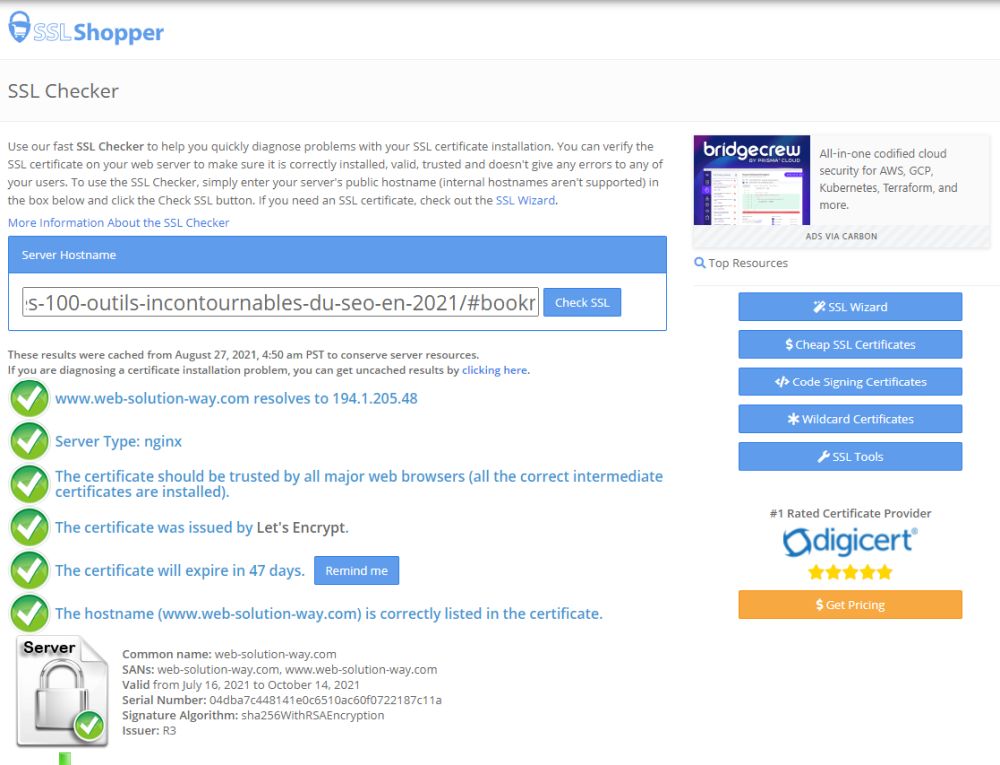
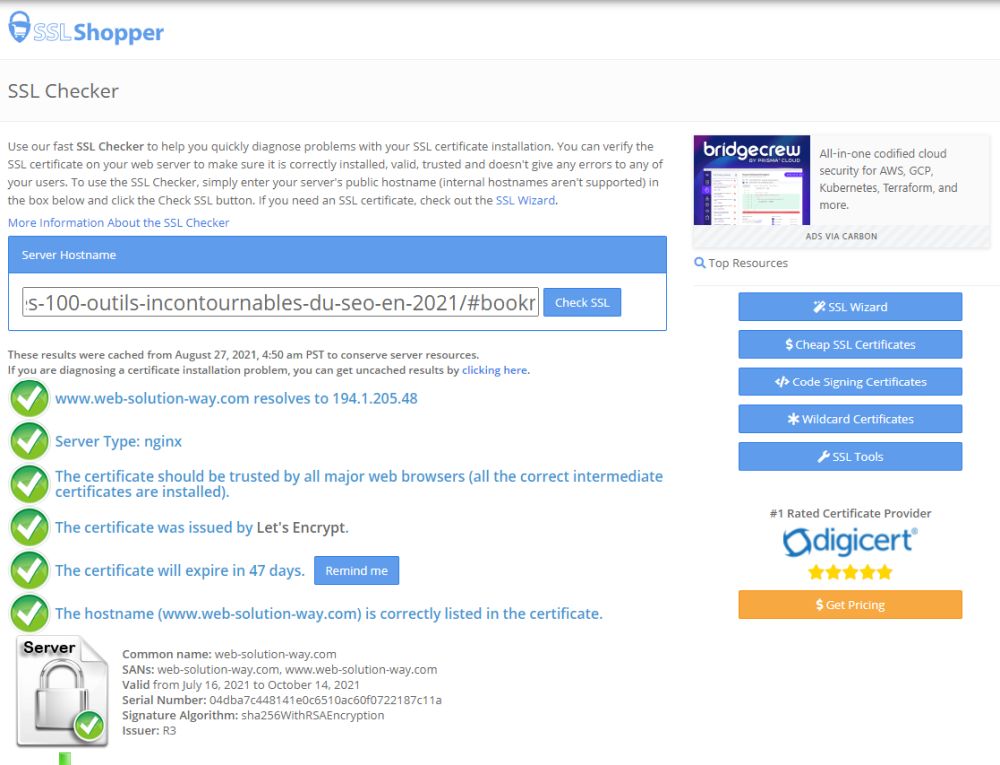
SSL Checker sslshopper

Code pour vérifier la sécurisation SSL du site SSL Shopper
javascript:(function(){window.open('https://www.sslshopper.com/ssl-checker.html#hostname='+location.href+'', '_newtab');}());
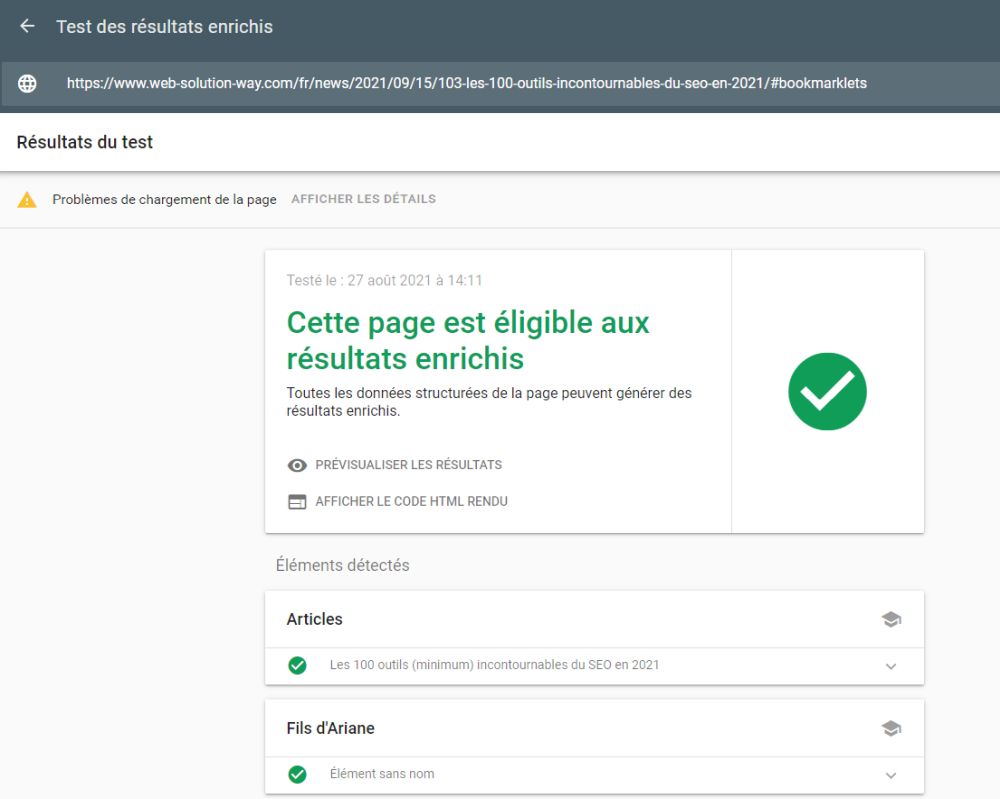
Test Rich Snippets
javascript:(function()%7bwindow.open('https://search.google.com/test/rich-results?url='+encodeURIComponent(location.href),%20'_newtab');%7d());
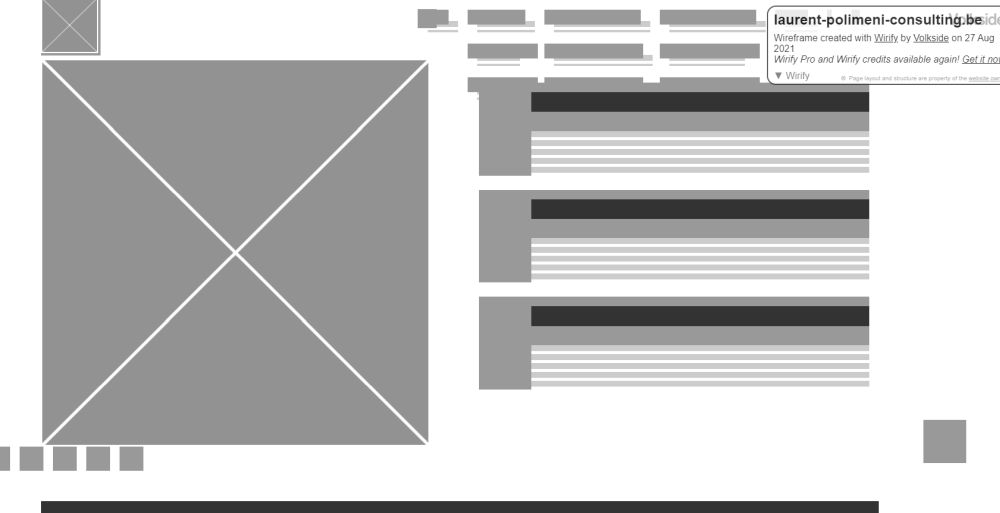
Transformation en Ergo layout

Code pour convertir le design d’une page web en une version Ergo Layout (Wireframe)
javascript:(function()%7bwf_bookmarklet=%7bver:'1.5',ka:86400000,to:7000%7d;if(typeof%20wfInit=='undefined')%7bvar%20s=document.body.appendChild(document.createElement('script')).src=(document.location.protocol=='https:'?'https:':'http:')+'//www.wirify.com/client/wirify.min.js?'+parseInt(new%20Date().getTime()/wf_bookmarklet.ka);window.setTimeout(function()%7bif(typeof%20wfInit=='undefined')%7balert('Wirify%20is%20still%20processing%20or%20temporarily%20unavailable,%20please%20try%20again%20in%20a%20momentVisit%20%20twitter.com/wirify%20%20and%20%20www.wirify.com/blog%20%20for%20latest%20announcements');%7d%7d,wf_bookmarklet.to);%7delse%7bwfInit();%7d%7d)();
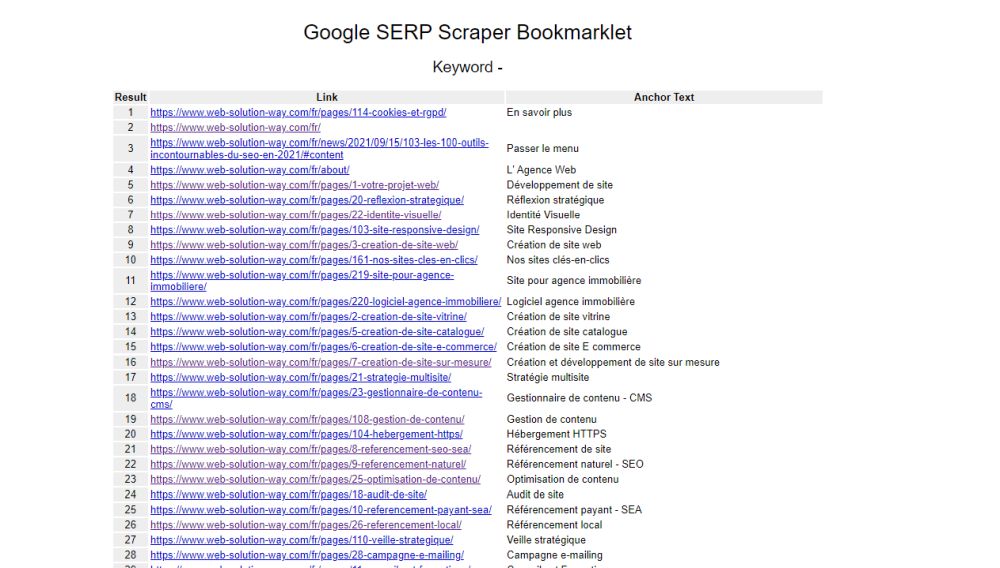
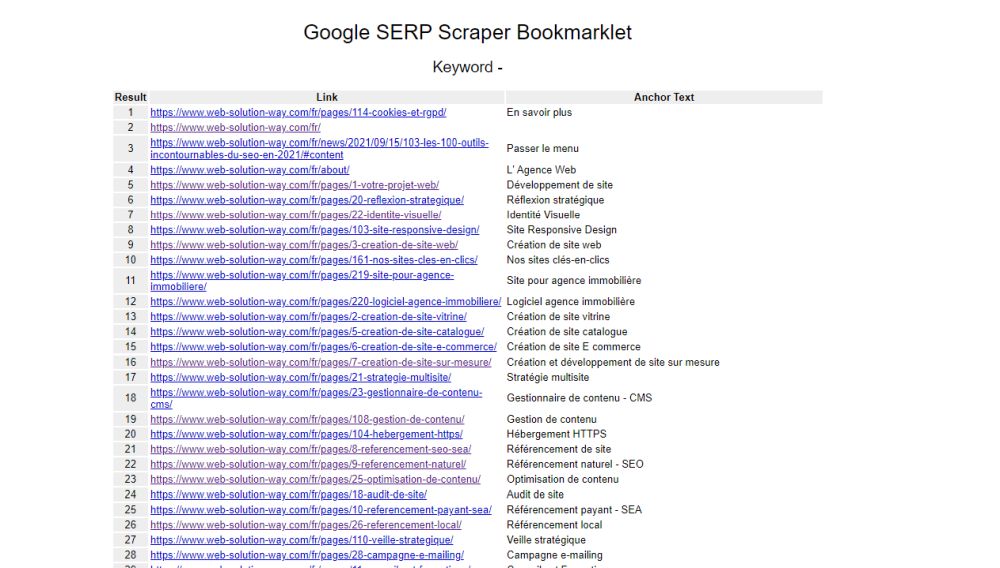
Url et Anchor Text

Code pour afficher un tableau des liens internes ou externes d’une page + Anchor Text
javascript:(function()%7Bfunction getParameterByName(e%2Ct)%7Be%3De.replace(%2F%5B%5C%5B%5D%2F%2C"%5C%5C%5B").replace(%2F%5B%5C%5D%5D%2F%2C"%5C%5C%5D")%3Bvar n%3Dnew RegExp("%5B%5C%5C%3F%26%5D"%2Be%2B"%3D(%5B%5E%26%23%5D*)")%2Cr%3Dn.exec(t%3D%3Dtrue%3Flocation.hash.replace("%23"%2C"%3F")%3Alocation.search)%3Bif(r%3D%3Dnull%26%26t%3D%3Dfalse)%7Breturn getParameterByName(e%2Ctrue)%7Delse%7Breturn r%3D%3Dnull%3F""%3AdecodeURIComponent(r%5B1%5D.replace(%2F%5C%2B%2Fg%2C" "))%7D%7Dstr%3D"<style type%3D%27text%2Fcss%27>body%7Bcolor%3A%23000%3Bbackground-color%3A%23fff%3Bmargin%3A0%3Bpadding%3A0%3Bfont-family%3Aarial%2Chelvetica%2Csans-serif%3Bfont-size%3A82%25%7D*%7Bfont-weight%3A400%3Bcolor%3A%23000%7Dh3%2Ch4%2Ch5%2Ch6%7Bmargin%3A0 0 15px%3Bpadding%3A0%7D%23rt%7Bfont-size%3A12px%3Bwidth%3A500px%7Dtable%2Ctd%2Cth%2Ctr%7Bfont-size%3A1em%3Boverflow%3Ahidden%3Btext-overflow%3Aellipsis%3Bword-wrap%3Abreak-word%7Dtextarea%7Bwidth%3A100%25%7Dth%7Bbackground-color%3A%23eee%3Bcolor%3A%23000%3Bfont-weight%3A700%7Dtd a%7Bwidth%3A446px%3Bdisplay%3Ablock%7D.id%7Bbackground%3A%23eee%3Bcolor%3A%23000%3Btext-align%3Acenter%7D.g%7Bfont-family%3Aarial%2Csans-serif%3Bcolor%3A%23000%3Bmargin%3A1em 0%3Bfont-size%3A122%25%7D.g h2%7Bfont-family%3Aarial%2Csans-serif%3Bmargin%3A0%7D.r%7Bdisplay%3Ainline%3Bfont-weight%3A400%3Bmargin%3A10%7D.j%7Bwidth%3A34em%7D.std%7Bfont-size%3A82%25%7D.a%7Bcolor%3Agreen%7D.fl%7Bcolor%3A%2377c%7D.bl%7Bdisplay%3Ainline%7Da%7Bcolor%3A%2300c%7Da%3Avisited%7Bcolor%3A%23551a8b%7Da%3Aactive%7Bcolor%3Ared%7D.twitter-share-button%7Bmargin-bottom%3A-5px%7Dp.b%7Bline-height%3A22px%3Btext-align%3Acenter%7D<%2Fstyle>%5Cn"%3Banchors%3Ddocument.getElementsByTagName("a")%3Bvar all%3D%5B%5D%3Bvar keyword%3DgetParameterByName("q"%2Cfalse)%3Bstr%2B%3D"<title>Google SERP Scraper Bookmarklet<%2Ftitle>"%3Bstr%2B%3D"<div style%3D%27width%3A 900px%3B margin%3A 0 auto%3B%27>"%3Bstr%2B%3D"<h1 style%3D%27margin%3A 1em 0em 0em 0em%3B text-align%3A center%3B%27>Google SERP Scraper Bookmarklet<%2Fh1>"%3Bstr%2B%3D"<h2 style%3D%27text-align%3A center%3B%27>Keyword - "%2Bkeyword%2B"<%2Fh2>"%3Bstr%2B%3D"<table width%3D%27100%25%27>"%3Bstr%2B%3D"<tr><th width%3D%275%25%27>Result<%2Fth><th width%3D%2750%25%27>Link<%2Fth><th width%3D%2745%25%27>Anchor Text<%2Fth><%2Ftr>%5Cn"%3Bvar tweetText%3D%27<p class%3D"b">If you use and like this%2C please <a href%3D"https%3A%2F%2Ftwitter.com%2Fshare" class%3D"twitter-share-button" data-count%3D"none" data-lang%3D"en" data-url%3D"http%3A%2F%2Fcognitiveseo.com%2Fblog%2F5714%2F69-amazing-seo-bookmarklets-to-supercharge-your-internet-marketing%2F" data-text%3D"%2F*Google SERP Scraper*%2F Bookmarklet %2B 68 Other Uber Amazing Bookmarklets">Tweet<%2Fa> about it and help us spread the word.<br %2F> Happy SCRAPing and thanks for sharing!<br %2F> Coded by <a href%3D"http%3A%2F%2Fcognitiveseo.com%2F" target%3D"_blank">cognitiveSEO<%2Fa>.<%2Fp>%27%3Bvar tweetScript%3D%27<script>!function(d%2Cs%2Cid)%7Bvar js%2Cfjs%3Dd.getElementsByTagName(s)%5B0%5D%3Bif(!d.getElementById(id))%7Bjs%3Dd.createElement(s)%3Bjs.id%3Did%3Bjs.src%3D"https%3A%2F%2Fplatform.twitter.com%2Fwidgets.js"%3Bfjs.parentNode.insertBefore(js%2Cfjs)%3B%7D%7D(document%2C"script"%2C"twitter-wjs")%3B<%2Fscript>%27%3Bvar k%3D0%3Bvar listing%3D""%3Bvar links%3D""%3Bvar anchorTexts%3D""%3Bvar linksAnchors%3D""%3Bfor(i%3D0%3Bi<anchors.length%3Bi%2B%2B)%7Bvar anchorText%3Danchors%5Bi%5D.textContent%3Bvar anchorLink%3Danchors%5Bi%5D.href%3Bvar linkAnchor%3D""%3Bif(anchorLink.match(%2F%5E((%3F!google%5C.%7Ccache%7C%5C.yahoo%5C.%7Cyoutube%5C.com%5C%2Fresults%7Cjavascript%3A%7B%7D%7Cjavascript%3Avoid%7Cjavascript%3A%5C%3B%7Capi%5C.technorati%5C.com%7Cbotw%5C.org%5C%2Fsearch%7Cdel%5C.icio%5C.us%5C%2Furl%5C%2Fcheck%7Cdigg%5C.com%5C%2Fsearch%7Csearch%5C.twitter%5C.com%5C%2Fsearch%7Csearch%5C.yahoo%5C.com%5C%2Fsearch%7Csiteanalytics%5C.compete%5C.com%7Ctools%5C.seobook%5C.com%5C%2Fgeneral%5C%2Fkeyword%5C%2Fsuggestions%7Cweb%5C.archive%5C.org%5C%2Fweb%5C%2F%7Cwhois%5C.domaintools%5C.com%7Cwww%5C.alexa%5C.com%5C%2Fdata%5C%2Fdetails%5C%2Fmain%7Cwww%5C.bloglines%5C.com%5C%2Fsearch%7Cwww%5C.majesticseo%5C.com%5C%2Fsearch%5C.php%7Cwww%5C.semrush%5C.com%5C%2Finfo%5C%2F%7Cwww%5C.semrush%5C.com%5C%2Fsearch%5C.php%7Cwww%5C.stumbleupon%5C.com%5C%2Furl%7Cwikipedia.org%5C%2Fwiki%5C%2FSpecial%3ASearch).)*%24%2Fi)%26%26anchorLink!%3D""%26%26all.indexOf(anchorLink)%3D%3D-1%26%26anchorText!%3D""%26%26anchors%5Bi%5D.className!%3D"gb_b")%7Ball.push(anchorLink)%3Blisting%2B%3DanchorLink%2B"%5Cn"%3BanchorTexts%2B%3DanchorText%2B"%5Cn"%3BlinkAnchor%3DanchorLink.replace("%2C"%2C"%252C")%2B"%2C%09"%2BanchorText.replace("%2C"%2C"")%3BlinksAnchors%2B%3DlinkAnchor%2B"%5Cn"%3Bk%3Dk%2B1%3Bif(anchorText%3D%3D%3Dundefined)anchorText%3Danchors%5Bi%5D.innerText%3Bstr%2B%3D"<tr>"%3Bstr%2B%3D"<td class%3D%27id%27>"%2Bk%2B"<%2Ftd>"%3Bstr%2B%3D"<td><a href%3D"%2Banchors%5Bi%5D.href%2B" target%3D%27_blank%27>"%2Banchors%5Bi%5D.href%2B"<%2Fa><%2Ftd>"%3Bstr%2B%3D"<td>"%2BanchorText%2B"<%2Ftd>"%3Bstr%2B%3D"<%2Ftr>%5Cn"%7D%7Dstr%2B%3D"<%2Ftable><br%2F><br%2F><table width%3D%27100%25%27><tr><td width%3D%2755%25%27><h2>Links<%2Fh2><textarea rows%3D10 style%3D%27width%3A97%25%27 readonly>"%3Bstr%2B%3Dlisting%3Bstr%2B%3D"<%2Ftextarea><%2Ftd><td width%3D%2745%25%27><h2>Anchors<%2Fh2><textarea rows%3D10 readonly>"%3Bstr%2B%3DanchorTexts%3Bstr%2B%3D"<%2Ftextarea><%2Ftd><%2Ftr><%2Ftable><br%2F><br%2F><h2>All Data - CSV<%2Fh2><textarea rows%3D10 readonly>"%3Bstr%2B%3D"Links%2C Anchors%5Cn"%3Bstr%2B%3DlinksAnchors%3Bstr%2B%3D"<%2Ftextarea><br %2F> <br %2F>"%3Bstr%2B%3DtweetText%3Bstr%2B%3DtweetScript%3Bstr%2B%3D"<br %2F><%2Fdiv> <br %2F>"%3Bwith(window.open())%7Bdocument.write(str)%3Bdocument.close()%7D%7D)()
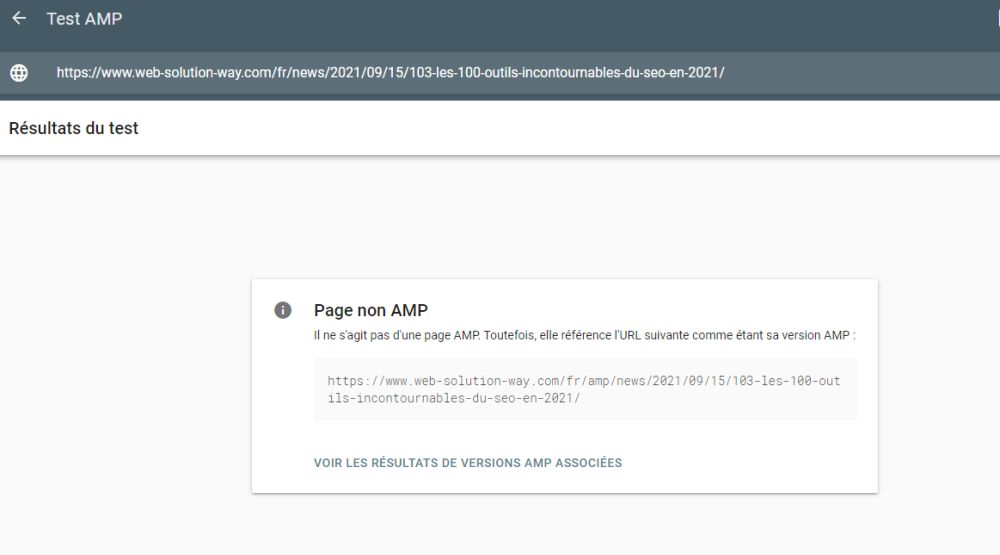
Validateur AMP Google Search Console
javascript:(function()%7bwindow.open('https://search.google.com/test/amp?url='+location.href+'/amp/',%20'_newtab');%7d());
Validateur AMP Project
javascript:(function()%7bwindow.open('https://validator.ampproject.org/#url='+location.href+'/amp/',%20'_newtab');}());
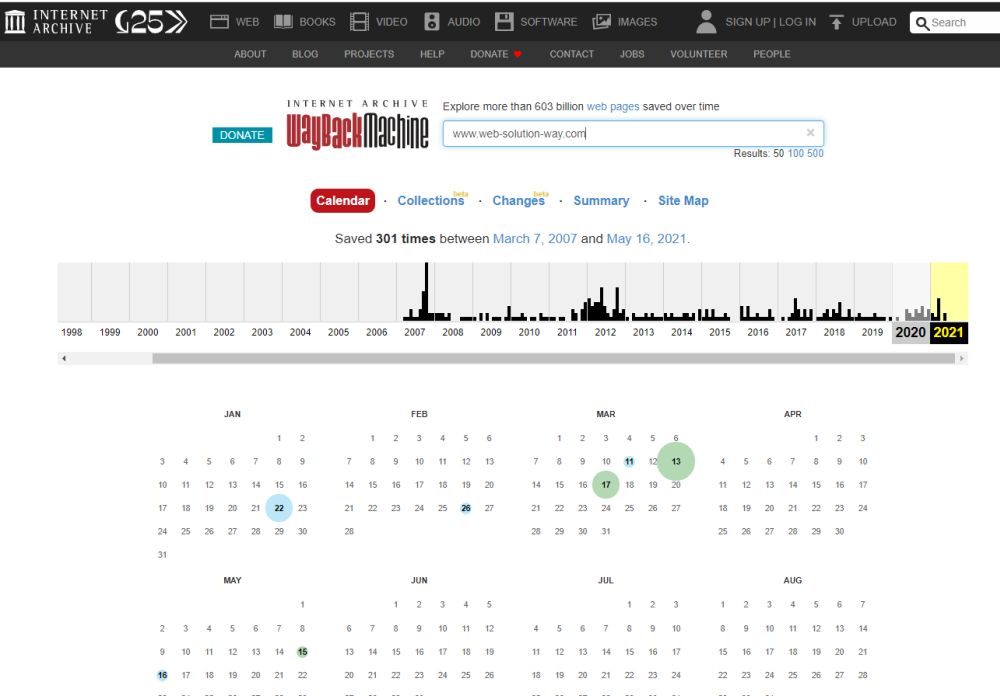
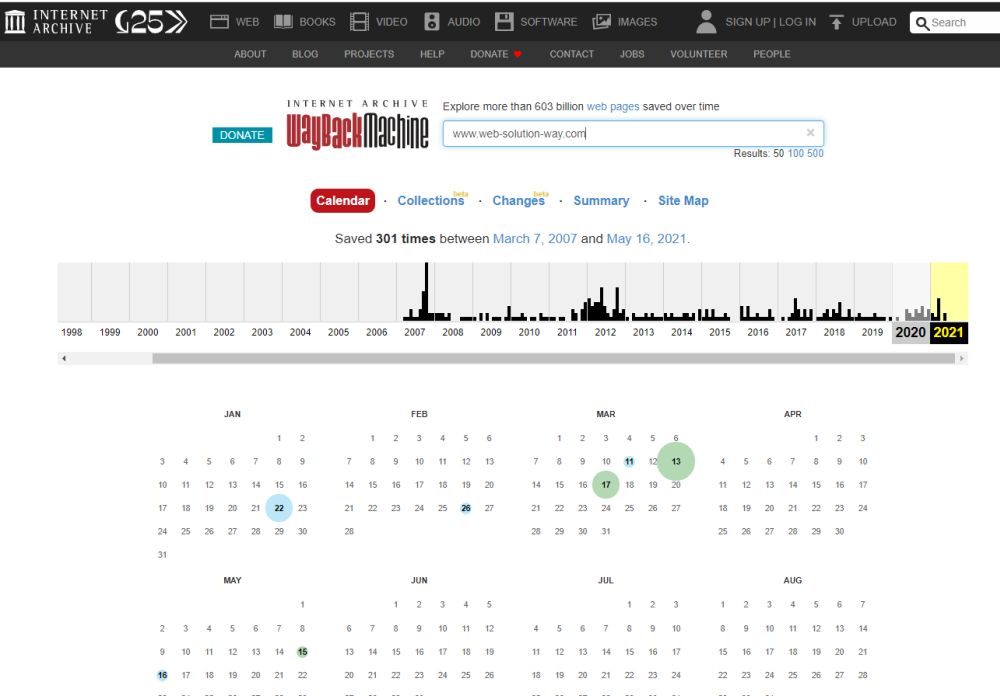
WaybackMachine

Code pour afficher l’historique d’un site via le Wayback Machine
javascript:(function()%7b%20window.open('https://web.archive.org/web/*/'+location.host)%7d)();
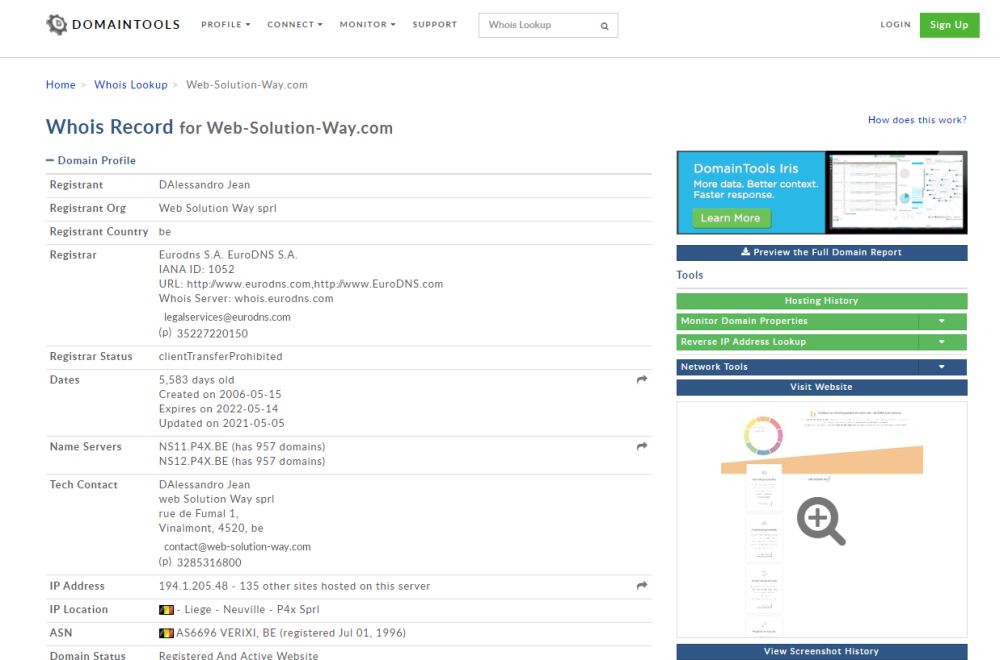
Whois NDD
javascript:(function()%7bwindow.open('https://whois.domaintools.com/'+location.hostname.replace('www.',''),%20'_newtab');%7d());
Mark Copy est un outil d'intelligence artificielle qui peut vous aider à rédiger de manière plus rapide et plus efficace. En fournissant des suggestions sur la structure, le vocabulaire et les formulations, il peut aider les rédacteurs à améliorer leur travail et à atteindre leurs objectifs.
Dokey est un outil d'analyse de contenus qui permet aux professionnels du marketing et des médias de découvrir, comparer et optimiser leurs contenus en se basant sur ceux de leurs concurrents. Dokey est le plus simple et le plus rapide des outils pour optimiser votre contenu.
La position zéro sur Google offre aux entreprises un avantage important pour les recherches des utilisateurs. Dans cet article, nous expliquons comment les entreprises peuvent obtenir la position zéro sur Google et en tirer le meilleur parti.
Apprenez à optimiser la visibilité de votre site web pour les moteurs de recherche avec cet article sur le positionnement dans les premiers résultats de Google. Comprendre comment fonctionne l'algorithme de Google et comment le respecter est essentiel pour que votre site web soit bien référencé et visible sur le web.











 Code pour afficher les résultats « site: » devant l’URL analysée
Code pour afficher les résultats « site: » devant l’URL analysée Code pour afficher « site: » devant l’URL analysée et vérifier le nombre de
Code pour afficher « site: » devant l’URL analysée et vérifier le nombre de